Netvibes Showcase 2010, ma dernière réalisation !

Cela fait longtemps que je n'avais pas parlé d'un de mes travaux pro sur le blog, c'est donc avec une certaine joie que je vous présente aujourd'hui ma dernière réalisation vidéo, pour Netvibes !
A l'occasion du redesign de leur Homepage (bientot en ligne), Netvibes souhaitait une vidéo dynamique de présentation de leur service.
Suite à la vidéo que j'avais réalisé pour Fubiz.net il y a plus d'un an (pfiou, ça fait bizarre !), Fubiz Interactive à fait le lien entre Netvibes et la Sonacom, la société dans laquelle je suis salarié, pour réalisé un film dans le même esprit : Court, rythmé, qui donne envie d'essayer le site.
Je tiens à remercier au passage Franck et Karine, qui ont été réactifs et dispos tout au long de l'avancé de ce projet, et qui ont su fournir des éléments graphiques de qualité, ainsi qu'un super storyboard, qui a grandement facilité le processus de réflexion en amont ! Ah oui, et quasiment aucune modifs, sauf de timing, bref, des clients comme j'aimerai en avoir tous les jours !

Comme ce site est en partie consacré à After Effects, et que cette vidéo en est le fruit à 100%, autant vous donner quelques détails techniques et astuces concernant la réalisation d'un projet de ce genre :
Ce film, bien que court, est une sorte de plan séquence, une imbrication assez poussée de multiples compositions en une seule, avec un seul rendu final, pas de montage, je ne voulais pas créer de rupture et rester dans la meme dynamique tout au long de l'avancé.
Il n'y a d'ailleurs qu'une seule camera, et une seule lumière pour tout le projet.
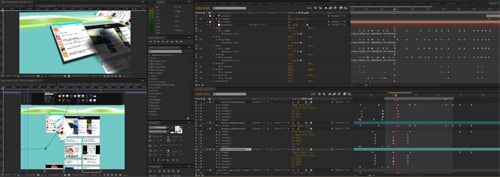
L'organisation du projet est très importante. Lorsque l'on dépasse la dizaine de compositions, ce qui est largement le cas ici, il faut se forcer à être rigoureux sur le nommage, la création de dossiers et le rangement dans votre panneau projet. Cela vous semblera surement "inutile" au début, mais vous fera économiser un temps précieux sur le long terme.
Si je devais découper mon travail par étapes, cela se résumerait à :
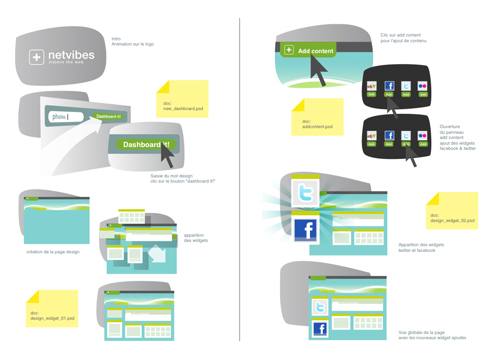
-Préparer les .psd. Séparer et nommer tous les élements, chaque partie du site que vous souhaitez animer devra être isoler sur un calque au préalable sur photohop . Elargir les zone de travail. A la base, le design d'un site dépasse rarement les 1024px. Mais en animation, lorsque l'on incline la camera, que l'on change du point de vue frontal habituel dans le web, il faut que les pages soient larges, très large. Il faut donc étirer les fonds à au moins 6000px pour ne pas être géné, recréer de grandes barres de navigations, etc...
-Une fois les .psd de chaque pages préparés, on peut les importer sur After Effects, en tant que composition, en recadrant les calques, et en faisant attention aux styles de calques. Les conserver rendra l'interaction avec la lumière impossible, les ombres ne seront pas projetées. Si vous voulez garder un style de calque, comme dans mon cas le léger contour transparent de chaque widget, il vous faudra passer par des précompositions.
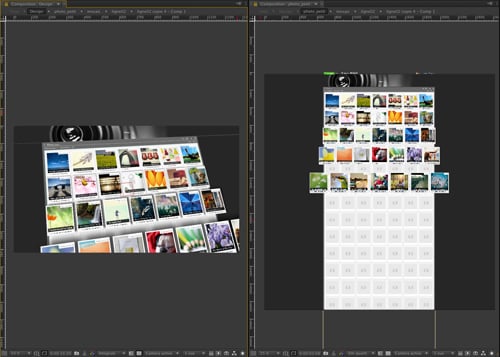
-Ensuite viens l'animation. On passe tout les calques d'une page en mode 3D. Mais on ne créer pas de lumière, ni de camera. Sur l'image ci-dessous, on remarquera à droite ma composition contenant la page photo et tous les calques, et à gauche, la même page en perspective, avec des ombres, dans la composition principale, qui elle contient la camera et la lumière.
-Concernant l'animation de la camera principale, qui se balade sur toutes les compos de pages, j'ai utilisé la méthode de maltaannon : Simple Camera Rig. Cela fonctionne à merveille et rend l'animation de camera tellement plus intuitive et simple que ce serait vraiment une erreur de s'en passer pour ce type de projets, ou la camera et son mouvement joue un role central ! Couplé à l'excellent script Ease and Wizz, on obtient sans trop de mal de superbes mouvements !
-Enfin, une fois toutes les anims calés, la profondeur de champ ajustée tout au long du déplacement, bref, une fois que la vidéo vous semble terminée, une légère passe de post prod sur la compo finale ne fait jamais de mal ! Des calques de formes colorés très diffus avec le mode de fusion qui va bien pour coloriser un peu les ombres, une légère balance des couleurs, une petite accentuation, et hop !
-On lance ensuite le rendu final. Et la...
Ben la évidemment, ça plante ! Avec de si grandes compos, une ombre diffuse à 200px, une profondeur de champ toujours active, du motion blur, le tout en 720p, le petit After Effects CS4, même sur de gros octo coeurs blindés en RAM, et bien il n'y arrive pas !
Et la on se sent seul.. Alors on optimise, on allège ses psd, on créer des doublures, on compile, et encore des doublures. Pour au final après une journée de prérendus, sortir un fichier ! Oui, c'est aussi ça, la joie d'After Effects ;)
On livre au client, et quand il est content, comme ce fut le cas pour cette production, alors on peut jeter toutes les canettes de redbull encore présentes sur le bureau, et rentre se reposer, avec le smile !
Un peu triste que le projet soit terminé, mais content ! Il ne me reste plus qu'a me spécialiser dans l'animation de sites web ^^
Envie d’aller plus loin ? Ces autres articles traitent des mêmes sujets :

Des nouvelles de Lumbre, remplies d'images clés

Julien Taillez Showreel 2010

The Mill Showreel 2010, belle cohérence des plans !




Coool, merci fu tuyau Mattias ;)
C'est une belle compo, mais j'ai une grande préférence pour celle de Fubiz :)
J'imagine que tu vas passer a la CS5 d'After Effect et/ou de Photoshop, qui passent enfin en 64 bit et gérant enfin plus de mémoire et donc mieux les aperçus.
Je suis très impressionné par ton travail, je l'admire, j'espère en apprendre beaucoup avec tes tutos et devenir peut être aussi bon ^^
Bien sympa ! Le rendu est très fluide. Tu as vraiment une bonne connaissance des mouvements de caméra et de composition.
Et pour savoir, si ma question n’est pas trop indiscrète, en combien de temps as tu réalisé cette vidéo ?
Très intéressant d'avoir quelque ligne sur ta méthodologie, le résultat est vraiment super... J'ai vraiment apprécié travailler sur ce projet!
C'est très chouette,
personnellement Ease and wizz a changé ma vie.
Parfait .
Encore une fois bravo !!!
Et merci pour ces conseils
Je serais curieux de savoir comment utiliser ces fameuses "doublures" qui m'ont l'air très utiles avec des projets lourds comme celui-ci....
en tout K bravo !
Ouaou, ouaou !
C'est des heures et des heures de travail tout ça !
Question: quel est l'effet utilisé pour animer le texte de la fin qui vient se coller: Dashboard Everything.
Et encore ouaou!
Y.
Pouaaa Matt tu déchires! J'espère vraiment arriver à ton niveau un jour, il faut vraiment que je m'améliore sur la gamme adobe et ça, ça va prendre du temps! ^^
Tout simplement génial !
J'imagine que c'est du lourd en rendu ce projet, tu aurais du passer par le rendu en ligne de commande ça permet de découper ton rendu en plusieurs partie et et de liberer pas mal de ram.
BRavo et merci pour le process de création. je suis toujours impressionné par ses animes d'interface.
Merci pr ton billet ça ma éclairé sur plein de trucs!!! Bravo en tt cas pr ton travail, moi aussi j'espère assurer comme ça un jour! See ya!!
Très intéressant ton retour sur ce projet. En effet le brief semble carré, ça doit te changer :). Résultat nickel
C'est tout simplement superbe !! le genre d'animation que j'adore.
Y'aurait pas moyen d'avoir un mini tuto pour reproduire quelques effets de ce superbe travail ? :)
Merci pour ton blog, tes vidéos et ton partage !
beau boulot et merci pour toutes les infos.
rha j'en reviens pas c'est trop bien fait xD. Ca a déjà été posé comme question mais t'as mis combien de temps pour faire tout ca ?? ^^ et le rendu il prenait combien de temps ? ^^
très sympa cette dernière réalisation,
un storyboard effectivement très bien réalisé.
Superbe vidéo ! Excelent travail Mattrunks ! et sympa de partager ce makingoff
Bravo! C'est encore mieux que celui de Fubiz qui, dans mon souvenir, était peut-être un peu long. Là, c'est totalement fluide et nickel.
J'espère que tu vas fournir le projet After Effects pour pouvoir refaire l'animation Netvibes comme tu avais si gentiment mis à disposition celui de Fubiz! Tout en automatique ;-)
Très beau travail !
Je me demande combien de temps ça t'as pris ? Ça doit certainement être énorme !
Sinon comme Onskin : est-ce que tu pourrais nous en dire un peu plus sur les pré-compositions, les doublures, les compilations... j'ai été confronté à ce problème de plantage au rendu final. Et je dois dire que ma solution m'a l'air un peu bricolée (quelques doublures par ci par là sans trop savoir à quoi elles servent... mais le rendu à finalement marché ;-)
Merci !
Thomas
Oui, je me rappelle t'avoir croiser un soir on line sur faceBouc, et j'avais bien kiffé sur le preview que tu m'as fait voir.
Qui sait, peut être que tu sera amené a fair la vidéo de présentation de la v1.00 de amstudio.fr... Il y a des fonctionnalités assez poussées sur cette V1 qui va arriver. J'imagine même pas le storyboard qu'il me faudrait faire, lol...
Wow!
Impressionnant, je n'ose imaginer le nombre d'images clés qu'il a fallu!
Pour ma part je le trouve mieux que la présentation de Fubiz, car plus dynamique, plus court, plus sympa! Merci pour toutes ces précisions sur ton travail, c'est ultra intéressant!
Günther.
C'est vachement bien !
Comme quoi, un bon produit d'entrée amène de bonnes répercutions !
Bravo Matt
(répercussions même !)
Et je complète... Un petit tuto sur le couplage camera rig/ease and wizz serait cool ;-)
Bravo !
Pour l'animation des apparitions des textes tu as utilisés des expressions autre que eaze and wizz ? Ou c'est de l'anim keyframe ? (exemple ce qui s'anime et apparaît après 26")
Félicitations, ça déchire, j'aime beaucoup.
sympa ton taf
:)
Excellent. Encore une fois, du très grand Mattrunks :D
Bravo
superbe vidéo et making of très intéressant !
j'adore ton blog, et tes créations son tops!
Joli travail, maintenant ta video est visible dès qu'on accède à Netvibes.com. Il est loin le temps de ton showreel avec le personnage de panneau signalétique. Bravo
Euh ils ont Andrew Cramer, mais nous on a Mattrunks, Nah!
Encore une vidéo superbe, très attractif et rafiné.
Comme d'hab' (et sa devient barbant... :) ) BRAVO
Salut matt,
Un grand bravo à toi, encore un projet qui donne envie, vraiment j'aime beaucoup.
Et là je viens de réaliser que j'étais juste en dessous de toi physiquement hier après midi (me disais bien que sonacom ça me disait quelque chose).
Je taff sur un projet pour l'agence de la même bâtiment que la sona.
Vraiment marrant.
En tout cas change rien, moi je suis complètement jaloux de tant de talent aussi jeune.
Salut M. Mattrunks,
Bravo pour cette belle anim, et continue tes tutos, ils sont d'un grand secours pour tout le monde. Une petite question : tu publies tes anim, et (merci) tu partages ici ta méthodo de travail, mais toute la première phase (storyboarding/boards) pour le client est souvent opaque, pourrais-tu partager un peu de cette première approche? Ce qui te permets de valider avec le client l'histoire et le style graphic? Je n'ai jamais croisé de site de motionner qui montrait leurs storyboard, réelle première partie du travail.
Merci à toi, et longue vie à Mattunks
Cyriac
J'aime énormément ! Et je dirais même plus qu'un tuto serais le bienvenue, je pense que ça plairais à beauoup de personne ^^
Bravo, très bon boulot ( j'ai envie de dire: comme d'hab !! )
Idem pour la musique....petite question, la musique a été faite avant ou après la vidéo... ( même si j'ai ma petite idée, c'est pour confirmer, ou pas !! )
Dom
Woow tout simplement sublime.
C'est du super boulot, vraiment bien rythmé, avec des animations extrêmement bien réalisés.
Chapeau l'artiste ;)
Salut, et congrats pour cette tres belle realisation. C'est toujours interessant de voir un peu les technique d'approche de chacun pour ce genre de projet. Merci donc pour avoir partager tout ca.
Aussi, il y a un element tres important que est totalement absent dans tes explication: la music?
Une bonne musique/bande-son est super important pour une video et ca boost enormement le resultat final! Donc je suis surieux de connaitre ton approche par rapport a ca. Quelle est ta methode pour ne pas galerer avec la syncro video/musique?
Keep up the good work ;)
Rooh le boulot titanesque.... Oo Oo
Bravo Matt pour cette réalisation bien dans la tendance actuelle.
Si je peux me permettre de donner mon avis, je la trouve trop longue, ce qui nuit un peu à l'appréciation du produit final. Mais je pense que c'est une commande de Netvives, donc les éloges te sont attribués. Et si je croise l'équipe NV, je leur dirait.
Ha ha ben je me suis fait avoir, j'ai regarde la video je ne connaissait pas netvibes, j'ai essaye et puis et c'est bien.
Merci matt
Un petit commentaire pour t'adresser toute mes félicitations. Les mouvements sont très fluides et bien foutu, comme sur celle de Fubiz qui m'avait déjà époustouflée.
Je comprends bien les 3 semaines de boulot, il n'y a pas de qualité sans temps de travail.
Superbe vidéo! l'animation super fluide, et les couleurs / rendu super! Et le sound design est top (surtout quand ça s'adapte à la partie Japon ^^). Félicitation à tous!
Salut,
Je fais moi-même beaucoup d'anims after effects à partir de fichiers photoshop (voir mon site dans la partie "video"). Je rencontre beaucoup de problèmes comme toi pour le rendu final de mes projets.
En effet, si je crée comme tu le dis des compositions de 6000 pixels, avec une cam + prof de champ + lumière + flou de mvt, impossible de rendre le projet, même en prérendant ma précomposition, le message d'erreur qui revient le plus étant "impossible d'allouer de la RAM pour une image de 4000 pix X 4000 pix".
Résultat, à présent, je ne crée qu'une seule et unique composition (quand le film est un plan séquence) à la taille de mon projet final. Ca me fait énormément de calques, mais avec un bon nommage, avec Zorro Layer (le script), des calques en mode discret, on s'y retrouve. Et le temps de calcul en est vraiment, mais vraiment beaucoup plus rapide.
Voila, petite contribution pour cette technique d'anim afer à partir de calques photoshop!
Qu'en pensez-vous?
@bkan
ça devrait t'être utile : http://www.weecast.fr/after-effects/utiliser-le-terminal-pour-rendre-ses-projets-after-effects,9123.html
Merci Kapoue,
Malheureusement, je bosse sur PC et il est question de terminal dans le tuto. Cela fonctionne-t-il également avec les invites de commande sur PC?
salut Matt
pourrais tu me dire combien de temps sa t'a pris
merci
Très bon boulot! un véritable chef d'oeuvre! :)
Très bon boulot! un véritable chef d'oeuvre! :)
Ca faisait longtemps que je n'étais pas passé ici! Alors déjà, j'aime cette compo, le rythme y est, la musique est pas mal et ça a fonctionné je suis allez sur netvibes =p
Franchement génial.
Merci pour tes tutos after effects, j'ai découvert ce logiciel en début d'année et depuis j'ai fait beaucoup de progrès grace à toi.
J'adore ton travail.
J'adore ! Bravo.... !
Wow, magnifique vraiment ! Du très joli boulot =) !
Superbe travail Mattrunks. Clap clap clap !
J'ai un travail similaire à faire mais ce sera nettement moins bien, je ne suis pas naïf :)
D'ailleurs j'ai un souci. Lorsque j'anime l'arrivée de mes blocs de site, j'aimerai y inclure quelques rotations mais mes calques ont tous la même taille (la taille du PSD en fait) et du coup, ça ne rend pas bien. Faut-il que je réadapte le point d'ancrage pour chaque bloc ? Ou alors je me suis planté tout simplement ?
En tout cas, merci pour tout, car le peu que je sais faire c'est en grande partie grâce à toi.
Peut-être que ça pourra t'aider :
As-tu importé ton fichier PSD en "calques recadrés" ?
Si oui, tu peux te servir d'un script super pratique qui permet de repositionner le point d'ancrage au milieu du calque (ou à d'autres positions de bases).
Il est dispo sur aescripts.com (http://aescripts.com/repositionanchorpoint/).
Moi il m'a aidé pas mal de fois !
Voila, bosse bien !
Merci pour ta réponse, mais c'est bon j'ai trouvé la source du problème.
Certains calques du PSD étaient mal conçus et j'avais pas vu qu'ils faisaient la taille du document :/
J'ai pas eu la chance d'avoir des PSD dignes de ce nom ;)
Super rendu ! ça claque vraiment bien et on sent qu'il ya une sacré somme de travail, de réflexion et de créativité derrière tout ça. Camera rig + ease & wizz = belle harmonie. Je m'en suis moi-même inspiré pour une anim. Merci mec !
Très beau boulot... comme pour fubiz ! Par curiosité, combien de temps passé sur le projet ? Papier et ordi... ?
J'adore, vraiment chouette !
Une petite question tout de même, quel technique utiliser pour l'arrivé des blocs ? ( de la 14 à la 17ème sec), j'ai beau essayer cela ne rend pas du tout pareil...
Si quelqu'un peut m'expliquer ça m'intéresserais beaucoup !!
Merci
Hello Mattrunks,
Super boulot, chapeau. Est ce que tu penses que tu pourrait mettre ton projet final sur ton site, ce serait super.
Merci d'avance.
Superbe boulot je kif ! J'adore car c'est très beau
tutorial?
Bien joué ! Ça donne en effet envie :)